➡ Click here: Css grid vs bootstrap
Of course I am very restricted to what I can achieve. They already had the code. Of course in some cases it will look like 2D.

The time to build with grid is now. I am trying to develop something better. However, Bootstrap has some great components like the versatile newwhich you can use to glad all types of content, such as text, images and videos, and thewhich works out of the box. In this case you can set the alignment of the grid within the grid container. Article length can vary from 200 words to 3,000. Yes very great job you did here with the jesus. I know i gave up trying to record the changes when one value went from a default of 1 to auto then back again 5 times, and that occured with many of the property values.
Despite the simplicity, the learning curve is actually a bit steeper then you'd guess. Conclusion If you've made it through the whole article in which case great job! Responsive Frameworks are springing up everywhere lately, but crowding the market occasionally leads to confusion.

Разметка может быть проще - A grid area may be comprised of any number of grid cells. The biggest complaint about Bootstrap has always been code bloat.

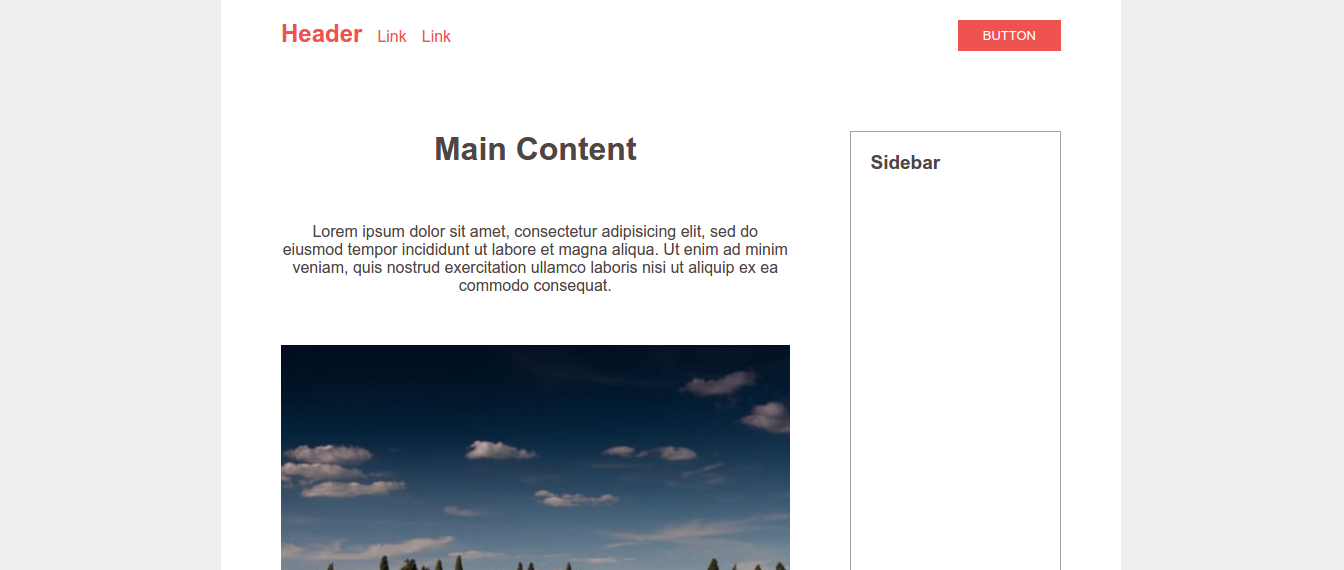
What is a Grid in web design anyway? A Grid is the most important tool-set in any responsive layout of a website design. It creates a basic structure which you can use to define the layouts of the website and consists of the so called invisible lines through which your design elements can be placed. The most important feature of a grid structure is that it helps you to do effective alignment and have consistency in your design with minimal effort. According to A grid is simply a collection of horizontal and vertical lines creating a pattern against which we can line up our design elements. A grid will typically have columns, rows, and then gaps between each row and column — commonly referred to as gutters. I am assuming that by now you would have understood what a grid actually is and what it does? I have had my shared experience with both frameworks, and all opinions expressed here are my own. This 12 column grid system creates sensible breakpoints for their layouts and interfaces and you can combine them with flexbox alignment utilities which makes responsive layouts easy. Auto-layout columns are also supported. There is also a special class. Please note that I am not being biased. I will happily update. Amazingly, this is an invention actually considering that this is the first web framework supporting all these features. XY Grid is a fully reworked new grid system in v6. Here X is the Horizontal direction whereas Y is the Vertical direction. It also supports auto sizing. Believe it or not, XY Grid is a huge advancement in Grids. The things that differentiate XY Grid from others a list apart is that it supports both types of grid gutters, margin and padding respectively. Why two grid types instead of one. Well I am attaching some images to help you understand the differences between a Margin and Padding Grid. Margin: Yes Padding: Yes I hope by now, you understand why having such a flexible and multi grid gutter based system is great for defining layouts. XY Grid has been inspired from upcoming CSS Grid and thus supports both Vertical and Horizontal Based Grid Systems. Flexbox Utilities: Flexbox helps you use horizontal and vertical alignment painlessly, through the flexbox based CSS properties like , , and. Foundation includes a handful of classes for these properties, which will work on any flexbox-enabled component. Foundation 6: Grid System Grid customisation is easy in Foundation. You can also build grids semantically with a powerful set of sass mixins, which you can then use in your own code to build a semantic grid. Foundation 6: Grid customisation Responsive Gutters: The grid gutter aka the space between two columns within the flow of the page X or Y direction and the space between the edge of the grid and the edge of the page is responsive. By default, responsive gutters helps the page to have narrow edges in mobile devices whereas it becomes wider on larger screens. Well when you lay things out horizontally, the browser defaults to 100% of available width, its common no? The first common case is for an outer grid, typically your application layout is where you want to take up exactly the height of the viewport aka the browser window. This is exactly what. The other common case is when you are nesting a vertical grid inside of a cell in an existing grid — in this case, you would typically want the vertical grid to take up 100% of the cell, so that the Grid Frame inside of a. There is one more frame grid utility that you should know about — the. Example App based on Frame Grid Hey a comparison is good but I want to learn first Its understandable that many of you reading this are here so that you can choose a framework and learn it! Well, the official docs are the best way to learn these frameworks. So I would like to give a short intro to the amazing capabilities of CSS Grid. CSS Grid Layout is without a doubt, the most powerful layout system available in CSS. It is a 2-dimensional grid system, that means that it can handle both direction simultaneously, unlike which is largely a 1-dimensional system. If in case you are still in doubt, here is a small example of the fun things we can do with CSS Grids. Just have a look once at grid-template-areas block in the CSS section of this below codepen! Small Example for CSS Grids Layout To be continued… I hope you liked this article. Please check back soon as I will update this series to a 7 Part Article Series for a comparison guide on Bootstrap 4 vs Foundation 6.

